Blog Engine Upgrade
ITHCWY has been running on ASP.NET 4.8 for a long time. I've been putting off the upgrade as the official Microsoft documentation says something close to 'your funeral'. Visual Studio Copilot added a modernization agent. It claimed to have generated a plan, but the file it insisted it had just written was hallucinated. So I rolled up my sleeves and did it the hard way.
Hard is an overstatement. I did some much needed refactoring and jettisoned a bunch of dead code. The regular Copilot (via Claude Sonnet 4.5) was a big help on things that didn't exist any more or needed to be done differently. The new OutputCache refused to disengage until I entirely killed the default and I need to spend some more time there. It seems to matter which order you enable server features which is moderately terrifying but probably doesn't need to be touched often. It's certainly better than poking around in web.config and hoping for the best. If you're reading this then it has been served by asp.net core 10.
Probably some subtle things are broken and it usually takes a while to mop everything up after a migration this big. If you run into any problems please get in touch.
Related Posts
- Server Migration Complete
- Migrating from Blogger to BlogEngine.NET
- Tedious Feed Update
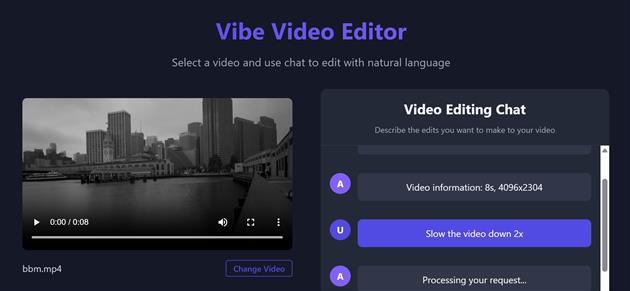
- Vibe Coding a Vibe Video Editor
- BadImageFormatException for a 64-bit ASP MVC web application
(Published to the Fediverse as: Blog Engine Upgrade #code #ithcwy Migrating from ASP.NET 4.8 to asp.net core 10 )