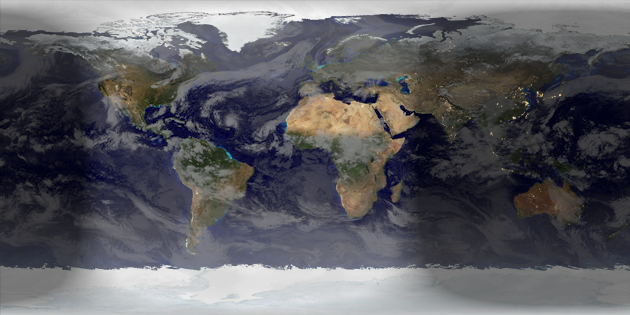
Autumnal Equinox 2016

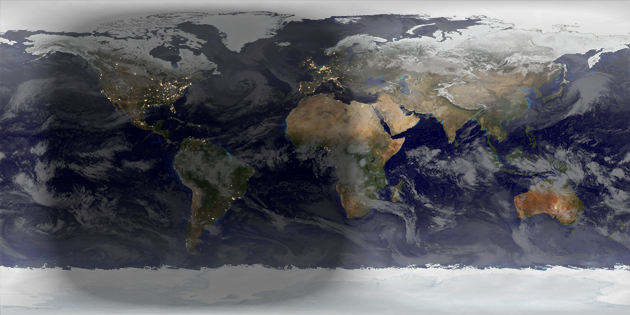
It's Autumn in the Northern Hemisphere, Spring down south. Rendered in Catfood Earth (Windows, Android).
(Previously, Previously, Previously)

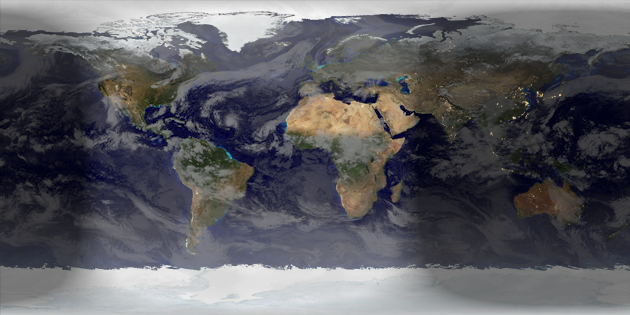
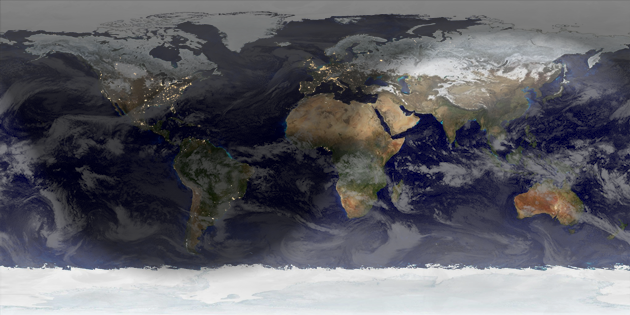
It's Autumn in the Northern Hemisphere, Spring down south. Rendered in Catfood Earth (Windows, Android).
(Previously, Previously, Previously)

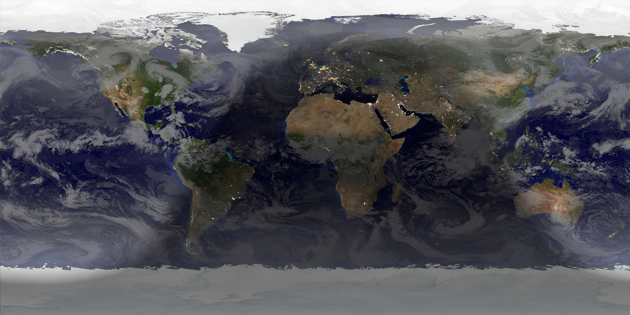
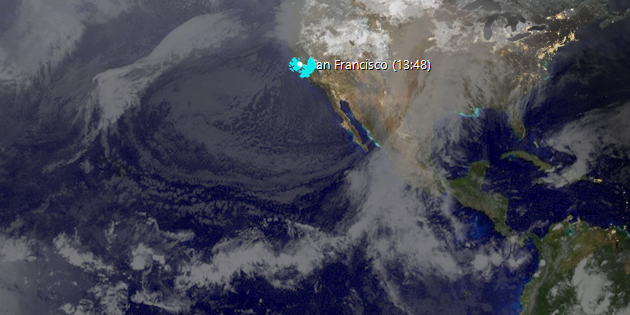
It's the start of Summer (or Winter in the Southern Hemisphere). Unusually for June it even feels like Summer in San Francisco today. Rendered in Catfood Earth (Windows, Android).
(Previously, Previously, Previously)

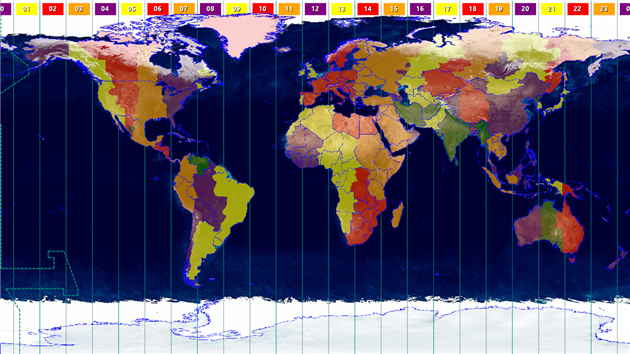
Catfood Earth 3.42 is a small update to the latest (2016d) timezone database and the latest timezone world and countries maps from Eric Muller. If you use the political borders, places or time zones layers in Catfood Earth then you'll want to install this version.
Download the latest Catfood Earth.

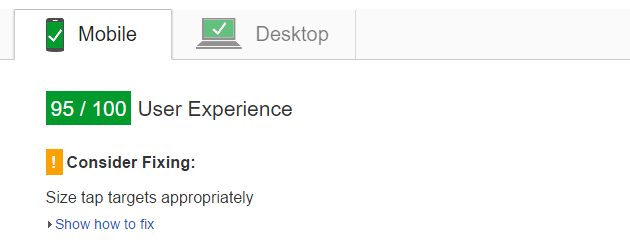
Here's a quick script to automatically monitor your Google PageSpeed Insights desktop and mobile scores for a web page, together with core web vitals (LCP, INP and CLS):
You need a spreadsheet with a tab called results and an API key for PageSpeed Insights and the CrUX API (activate the APIs in the console and create an API key for them, the browser based / JavaScript option). Paste the code above into the script editor for the spreadsheet and add your API key and URLs to monitor. Then just choose triggers from the Resources menu and schedule the monitor function to run once per day.
The script will log the overall PageSpeed score out of 100 for the monitored page. It also logs 75th percentile origin level core web vitals (largest contentful paint (LCP, seconds), interaction to next paint (INP, seconds) and cumulative layout shift (CLS, percent)). If your origin does not have enough data the metric will be omitted. You can change from origin to page level web vitals if you have enough data, just change originLoadingExperience to loadingExperience for PageSpeed Insights and origin to url in the CrUX call.
The results are repeated for desktop and mobile, so your spreadsheet header should be Desktop PSI, Desktop LCP, Desktop INP, Desktop CLS, Mobile PSI, Mobile LCP, Mobile INP, Mobile CLS.
There are a lot of other values returned that you could choose to monitor as well. It would also be easy to extend this to monitor more URLs, or to send you an email if the score drops below a threshold.
Updated May 5, 2019 to use version 5 of the PageSpeed API.
Updated June 13, 2021 to include core web vitals.
Updated October 18, 2025 to use CrUX instead of PageSpeed for core web vitals (Google is removing web vitals from PageSpeed). CrUX might not have device level data for your origin and so the script will now report total aggregate data for both devices if this is the case. I ignore tablet, easy to add if you want it.
(Published to the Fediverse as: Automate Google PageSpeed Insights and Core Web Vitals (CrUX) Logging with Apps Script #code #google #appsscript #gas #pagespeed How to automatically monitor page load performance using the Google PageSpeed Insights API and Apps Script )

It's the start of Spring, unless you're equatorially challenged in which case welcome to Autumn.
Rendered in Catfood Earth (Windows, Android).

Need help with a Catfood Software product? Please leave a comment below.
(Published to the Fediverse as: Catfood Software Support #code #software #support #earth #webcamsaver #pdfscan #fortune #weather #mail #nosleep #camsaver #ftp #cookies The fastest way to get support for Catfood Software is to leave a comment on this post. Includes Catfood Earth and WebCamSaver. )

Nest (previously DropCam) can email you when it detects activity but that gets boring quickly. How about an email only when it sees something totally new?
The script below downloads a frame from a web cam and then calls the Google Cloud Vision API to label features. It keeps a record of everything that has previously been seen and only sends an email when a new feature is detected. You could easily tweak this to email on a specific feature (i.e. every time your dog is spotted), or to count the number of times a feature appears. I'm using a Nest cam but any security camera that has a publicly visible image download URL will work.
There is a bit of setup to get this working. Create a new Apps Script project in Google Drive and paste the code above in. You'll need to provide you own values for the three variables at the top.
OAuthCreds is the contents of the JSON format private key file for a Google Developer Console project. Go to the console, create a new project and enable the Cloud Vision API. You'll also need to enable billing (more on this below) - a trial account will work fine for this. Once the API is enabled create a service account under Credentials and download the JSON file. Just paste the contents of this into the script.
That's the hard part over. Now enter the URL of the image to monitor (see this post for instructions on finding this for a Nest / DropCam device) as MonitorImageUrl and your email address for SendEmailTo.
One last thing - follow the instructions here to reference the OAuth2 for Apps Script library.
Once this is all done run the script (the main() function) and authorize it. You should get an email with a picture attached and a list of the labels detected together with a confidence score from 0 to 1. If this doesn't happen check the logs (under the View menu).
You can now schedule the script to run repeatedly (Resources -> Current project's triggers). You get up to 1,000 units a month for free so once an hour should be safe. If you need more frequent updates check the Cloud Vision pricing guide for details.
After a few runs you should only get an email when something new is detected. If you're seeing too many wild guesses then add a filter on the score to exclude low confidence features.
Enjoy, and leave a comment if you have problems (or modify this in interesting ways).
(Published to the Fediverse as: Get an email when your security camera sees something new (Apps Script + Cloud Vision) #code #drive #google #dropcam #nest #appsscript #vision How to use Apps Script and the Google Cloud Vision API to monitor a webcam and send email when it spots something new )
A few people have asked for 3D shape support in my ESRI Shapefile library. I've never got around to it, but CodePlex user ekleiman has forked a version in his ESRI Shapefile to Image Convertor that supports PointZ, PolygonZ and PolyLineZ shapes. If that's what you need please check it out.

Winter Solstice 2015 rendered in Catfood Earth (Windows, Android).

Catfood Earth 3.41 fixes a problem that was preventing the weather radar layer from loading.
I've also updated to the latest (2015g) time zone database and the latest time zone map from Eric Muller.
Download the latest Catfood Earth.