BadImageFormatException for a 64-bit ASP MVC web application
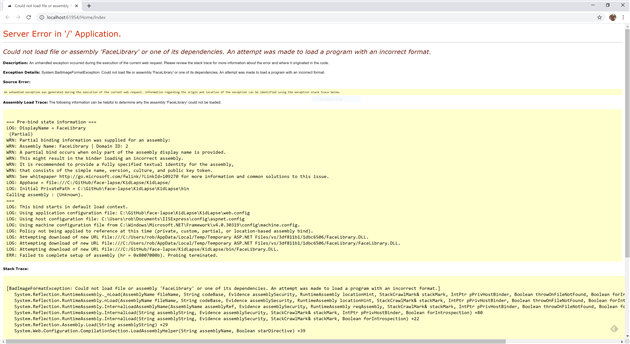
I converted an ASP.NET MVC web application to 64-bit in order to use dlib and it immediately died with a System.BadImageFormatException (Could not load file or assembly 'xxx' or one of its dependencies. An attempt was made to load a program with an incorrect format.)
Assuming I must have a stray wrong-bittedness something lying around I spent way to long with the assembly binding log viewer (Fuslogvw.exe) trying to figure out what I had messed up. But eventually I realized that Visual Studio was launching a 32-bit version of IIS Express to debug a 64-bit web application.
To fix this select Options from the Tools menu, expand Projects and Solutions, choose Web Projects and then check Use the 64-bit version of IIS Express for web sites and projects. Problem solved.
(Probably shouldn't have this component in the web application - the plan longer term is to move it to an asynchronous process somewhere instead.)
Related Posts
- XamlParseException and 256x256 icons
- Crushing PNGs in .NET
- CodePlex Shutdown: Shapefile, Orb, StackHash and Blogger2BlogML Migration
- Server Migration Complete
- Migrating from Blogger to BlogEngine.NET
(Published to the Fediverse as: BadImageFormatException for a 64-bit ASP MVC web application #code #asp.net #microsoft #32-bit #64-bit Visual Studio will try to use the 32-bit version of IIS Express to launch a 64-bit web application. Here's how to fix this problem by telling Visual Studio to use 64-bit IIS Express instead. )
Crushing PNGs in .NET

I'm working on page speed and Google PageSpeed Insights is telling me that my PNGs are just way too large. Sadly .NET does not provide any way to optimize PNG images so there is no easy fix - just unmanaged libraries and command line tools.
I have an allergy to manual processes so I've lashed up some code to automatically find and optimize PNGs in my App_Data folder using PNGCRUSH. I can call CrushAllImages() to fix up everything or CrushImage() when I need to fix up a specific PNG. Code below:
Related Posts
- BadImageFormatException for a 64-bit ASP MVC web application
- Migrating from Blogger to BlogEngine.NET
- Converting Blogger ATOM export to BlogML
- XamlParseException and 256x256 icons
- CodePlex Shutdown: Shapefile, Orb, StackHash and Blogger2BlogML Migration
(Published to the Fediverse as: Crushing PNGs in .NET #code #png #compression #crush #asp.net #mvc How to automatically reduce the size of PNG images for a .NET website using PNGCRUSH. )
Minify and inline CSS for ASP.NET MVC

ASP.NET has a CssMinify class (and a JavaScript variant as well) designed for use in the bundling pipeline. But what if you want to have your CSS minified and inline? Here is an action that is working for me (rendered into a style tag on my _Layout.cshtml using @Html.Action("InlineCss", "Home")).
Note that I'm using this to inline CSS for this blog. The pages are cached so I'm not worried about how well this action performs. My blog is also basically all landing pages so I'm also not worried about caching a non-inline version for later use, I just drop all the CSS on every page.
Related Posts
- BadImageFormatException for a 64-bit ASP MVC web application
- Crushing PNGs in .NET
- Blogger Classic Templates Bugs and XHTML
- Converting Blogger ATOM export to BlogML
- Geotagging posts in BlogEngine.NET
(Published to the Fediverse as: Minify and inline CSS for ASP.NET MVC #code #asp.net #mvc #css #inline #minify How to use ASP.NET MVC bundles to inline CSS and JavaScript for high performing landing pages. )