Echo Show Me The Door
I have had my Echo Show for a little over five years. That's an eternity in AI, you'd expect some amazing advances over half a decade but it's still a timer with a screen.
A timer that you can talk to while your hands are busy or dirty is actually an amazing thing, and it can switch off my Christmas lights without me having to vault a sofa and risk losing an eye. But apparently Amazon isn't making any money from it and so they're laying off staff and paring back their smart home additions.
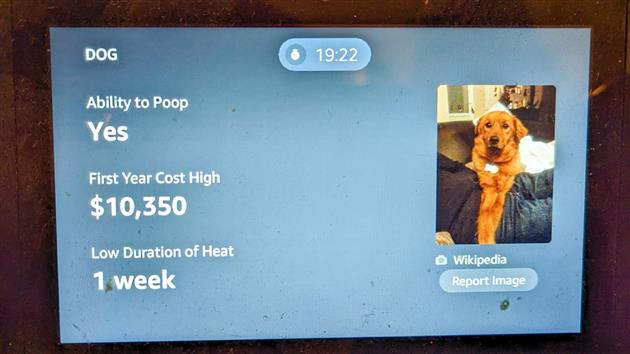
Possibly they've been working on the wrong thing? When asking about dogs Alexa managed to put them firmly in the camp of things that can poop. ChatGPT says:
"A dog is a mammal and a common household pet, known for its loyalty and ability to be trained. It is a member of the Canidae family, which also includes wolves, coyotes, and foxes, and it is believed to have been the first domesticated animal. Dogs come in a wide variety of shapes and sizes, and they are used for a variety of purposes, such as hunting, herding, protection, and companionship."
That's just a funny bug somewhere. The real irritation is the device getting more aggressive every year. "By the way..." it says while everyone shouts at it to shut the fuck up. Worse, every couple of weeks now they push something new to the home screen. I just want to see my photos and there is now a list of 75,000 adverts to switch off first. And, they've started dropping promotions that can't be switched off in settings as well. So this thing that I bought is so aggravating now that I'll never buy another one.
It could have been different. No, I'm never going to say Alexa, buy me a printer (if you're using text to speech on this post my deepest apologies). But (just one idea) what if I could have a meal planning conversation that adds the ingredients to my shopping basket and the recipes to my home screen? I can then edit the cart before I order and have the instructions on a convenient screen while I cook and listen to a podcast.
Related Posts
- Amazon Alexa Echo Wall Clock Review
- Leaving the Nest
- 3D Printing a discreet wall mount shelf for the Aura Carver Mat
- Securing the Internet of Things
- Three reasons the dream of a robot companion isn't over
(Published to the Fediverse as: Echo Show Me The Door #marketing #amazon #alexa #ai Why I'll never buy an Echo Show again, and what Amazon could have done differently to make Alexa with a screen useful. )
Windows 11 Bluetooth Usability Crime Report
The new settings interface is beautiful but untouched by any thought for how you might use it.
Like many people I have some bluetooth headphones that have an affinity for the last device they were connected to. Sometimes my laptop and sometimes my phone. I have a sneaking suspicion that I'm not unique in needing to switch the connection when needed.
On Android this involves a swipe, a long press and a short press. Not my favorite chore but not the end of the word.
With Windows 11 it's an adventure. I need to click the little up arrow to expand my collection of notification icons (yes, I could change that, but even that has got more tedious) and then double click the bluetooth icon. And then there is my device, with a pretty little icon and the last known (almost certainly wrong) battery level. Other than a random historical battery level there doesn't seem to be much to do. It turns out that you can click the tiny three dots at the far right of the device card and then finally there is a context menu that allows you to connect. The context menu has two items. This panel could have been 5% less attractive and 500% more usable with a couple of buttons. Also, would it be possible maybe to have this on the context menu for the taskbar icon?
Random googling suggests this might get better...
Related Posts
- Windows 11 Broken Notifications
- I just want to get rid of Windows 10 Notifications with one click
- Android 11 Gripes
- Updates were installed...
- Going Chrome
(Published to the Fediverse as: Windows 11 Bluetooth Usability Crime Report #marketing #microsoft #bluetooth It takes far too many clicks to connect a bluetooth device to Windows 11, and the context menu to get there is nearly invisible. )
Stamp out B2B spam with an evil calendar

I could build this in about the same amount of time it's going to take to describe it (love you Google Apps Script) but I'm not quite evil enough.
A good chunk of my work day is deleting endless B2B spam from aggressive salespeople who are certain that I should check out their SAAS whatever and pay $25/user/month for something I could do with a wiki page. Outlook for some reason doesn't recognize this stuff as spam even if you block it. LinkedIn is built to distribute this. It would be great to make it more expensive, painful and humiliating for these people to spray and pray.
My idea: it's Calendly only evil.
You reply saying how excited you are and provide a link to schedule an appointment. This allows them to book a slot and sends them a meeting request and a Zoom link. When they join they're just connected to some number of other salespeople who booked that slot.
Extra credit: record the meetings and auto-post to YouTube and use the ad revenue to pay for hosting costs.
As usual any of my billionaire readers who want to back this should get in touch.
Updated 2023-11-08 00:28:
It's like someone at Google read this post because they're rolling out a Meet API that would solve for the extra credit part of this idea. I'm having a hard time not rolling up my sleeves and building it.
Related Posts
- Out of Office Hours
- Clockwise - Meeting Defragmenter
- Meeting Defragmenter
- I Love Email
- Please fix phone spam Google!
(Published to the Fediverse as: Stamp out B2B spam with an evil calendar #marketing #lazyweb #calendar A modest proposal for a service to randomly connect salespeople together on useless video calls to raise the cost of spraying us with endless spam. )
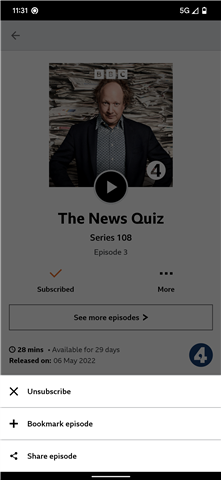
BBC My Sounds, hiding podcasts behind a 'Beware of the Leopard' sign.
I just want to listen to Friday Night Comedy on Radio 4.
It used to be the case that this was safely subscribed in my podcast app (I use Podkicker Pro) and so each new episode would download to my feed when released.
The BBC has decided to fix the problem of me getting the program I want to listen to automatically and conveniently. If I want my comedy I have to install My Sounds. When Spotify tried this with Science Vs I just stopped listening. I have plenty of other science podcasts but The Now Show and the News Quiz are irreplaceable. So maybe I could cope with one walled garden.
My Sounds says it will notify you when new episodes are available. It does not.
My Sounds has a My Sounds tab which lists Latest programs. I'm writing this on April 2 and the most recent episode of Friday Night Comedy is from March 25.
Only if I go into Subscribed, and then the program page for Friday Night Comedy does it finally admit that there is an episode from April 1.
So I'm forced to install an app that not only fails to notify me of new episodes of subscribed programs but actively hides them in the basement behind a beware of the leopard sign. BBC, maybe get the app working before forcing me into it? I would rather pay to subscribe to an RSS feed than deal with My Sounds.
I'd take the time to leave a one star review, but in its infinite wisdom Google doesn't allow paying customers to leave app reviews.
Updated 2022-05-06 11:32:
Having been forced into the excreable BBC My Sounds at least it supports downloading an episode to listen to on the plane right?
Updated 2022-05-06 11:33:
Does it fuck. BBC, please fix this and then try asking nicely?
Related Posts
- Radio 4: Can I buy you a new hard drive?
- New Podcast Business Model: Less Content
- Doing news right with Feedly and Google News
- Reviews for January 2023
- Tedious Feed Update
(Published to the Fediverse as: BBC My Sounds, hiding podcasts behind a 'Beware of the Leopard' sign. #marketing #bbc #radio4 #google #podcast BBC My Sounds fails to send notifications, fails to have new episodes on the Latest My Sounds Page and is therefore the worst podcasting app ever. Thanks for forcing us to use it BBC. )
Windows 11 Broken Notifications

I'm lucky enough to have the right sort of TPM so Windows 11 installed smoothly on my laptop through Windows Update. It's got some nice fit and finish improvements and round corners and generally seems well put together. Except for anything I actually use and care about on a regular basis.
It is still impossible to get rid of notifications with one click. This has actually regressed from Windows 10 as we're back to a little x to dismiss which actually sends the notification off to the action center for when you have some spare time to dismiss it a second time. Microsoft, spend less time on focus assist and more time on this!
The taskbar wants your icons in the center. If I wanted a Mac I would have bought one. Luckily there is a setting to move them back to the left. But one thing you can't do is have small taskbar icons. There is a registry hack, but it breaks the system icons so until that's fixed the main impact of Windows 11 for me is missing out on about one row of a spreadsheet. I would like those pixels back!
Maybe the start menu is better, but I stopped using that with Windows 10 and now just pin apps or search for them so I'd never know.
(Previously: I just want to get rid of Windows 10 Notifications with one click)
Updated 2021-12-04 10:35:
A few weeks into my Windows 11 adventure and I think they handed this one off to the designers and forgot the adult supervision.
Alt-Tab you have one job and it's switching between applications. Why then is the selection now indicated by a hair thin black border? It's pretty, but I now have to squint to figure out where I'm going.
Worse still you can no longer drag and drop to the taskbar. I don't do this every day, but it's a big time saver when I need it. Now I have to go through a re-org of windows to drag things between them.
Related Posts
- I just want to get rid of Windows 10 Notifications with one click
- Updates were installed...
- Android 11 Gripes
- Windows 11 Bluetooth Usability Crime Report
- Going Chrome
(Published to the Fediverse as: Windows 11 Broken Notifications #marketing #windows #microsoft Windows 11 still won't let you dismiss notification with one click. It also gets rid of small taskbar icons. The windows have nice rounded corners though! )
New Podcast Business Model: Less Content

I have been listening to podcasts for over 20 years.
That shouldn't be possible as the format only really started in 2003. In late 2000 I was commuting from San Francisco to Sunnyvale and wanted to listen to Radio 4 while driving. I cobbled together a solution that involved some dodgy software that saved a RealPlayer stream to MP3, one of the first (pre-iPod) hard drive MP3 players and a headphone jack to FM dongle. I'm pretty sure I was the only person listening to the Today Program on I280 back then.
These days it's Podkicker Pro and Bluetooth and my problem is too many podcasts. For some reason I can't sit down and listen to a podcast. I'll immediately start reading some news or doing something else. The only times I can listen are while I'm occupied with something else - cooking, walking, commuting (and I haven't been doing much commuting recently).
I can't be alone in this but for some reason most podcasts are monetizing with extra content. Pay $5/month on substack and get the extra subscriber episodes or extended interviews or something extra. What I actually want to pay for is less content. Give away the three hour meandering version and charge for a tightly edited hour. Please.
Related Posts
- BBC My Sounds, hiding podcasts behind a 'Beware of the Leopard' sign.
- Doing news right with Feedly and Google News
- Radio 4: Can I buy you a new hard drive?
- Subscription Economics
- How does Hulu manage to suck so badly and the missing app for cord cutting
(Published to the Fediverse as: New Podcast Business Model: Less Content #marketing #podcasts Podcasts should monetize by giving away the longer version and charging for a well edited cut. )
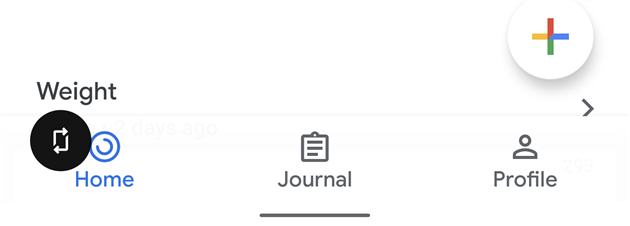
Did anyone tell Material Design about Gesture Navigation?
The screen shot above is from Google Fit. Which icon is active? I can't tell any more. Is it the blue one or the underlined one which is a much stronger cue?
Of course none of the icons are underlined. This is a bottom navigation bar on top of the Android navigation bar on Android 10 with gesture navigation enabled. My brain knows this but my finger still tries to click on Home. Journal just looks so much more active I can't help it. This friction is also in Google Photos and Google Maps and presumably Google everything before too long.
Maybe the Google app developers don't have access to recent Pixels, or maybe the Material Design team all have iPhones?
(Previously: Material Design 3)
Related Posts
- Material Design 3
- Where did that app icon go, Android?
- Android 11 Gripes
- Windows 11 Bluetooth Usability Crime Report
- More Colors
(Published to the Fediverse as: Did anyone tell Material Design about Gesture Navigation? #marketing #google #design I can no longer tell which tab of most Google Android apps is active due to confusion between gesture navigation and the bottom navigation bars. )
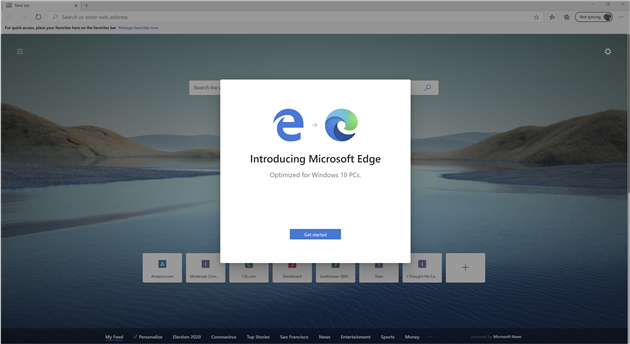
Do you want me to use Edge, Microsoft?
If you're going to ask for something be direct, don't beat around the bush.
So I'm confused, Microsoft. Do you want me to use Edge? After installing updates Edge wants to 'Get started', on a nice modal with no cancel button or even any little x to close it. Must be some mistake right, not quite ready for prime time if they forgot the 'Don't get started' button. Maybe I'll try it when the kinks are worked out.
Ah, right clicking the icon and choosing close would work, right? Nope. Feels more and more like malware.
You can kill it from task manager so at least someone was paying some attention to usability.
Don't I remember some settlement with the DOJ after an antitrust judgement for forcing browsers on someone? That was a while back, must be remembering a different company.
Related Posts
- Updates were installed...
- I just want to get rid of Windows 10 Notifications with one click
- Windows 11 Broken Notifications
- Going Chrome
- Download.com goes nuclear
(Published to the Fediverse as: Do you want me to use Edge, Microsoft? #marketing #microsoft #edge Please help me, I'm having a really hard time understanding if Microsoft wants me to switch to their Edge browser or not. )
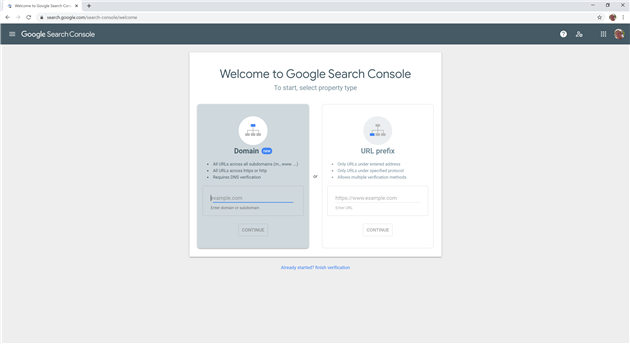
Google search-for-your-own-verified-sites Console
I don't know about you, but when it comes to Google Search Console I spend about 0.01% of the time adding sites and 99.99% analyzing existing ones. And yet when signing into Search Console with many verified sites the interface is ALL about adding a new one. Maybe 10% of the UX would be reasonable but it looks for all the world like I have nothing added.
To get to my sites I need to click the hamburger. Come on Google, being mobile first doesn't have to mean being desktop hostile.
Clicking the hamburger isn't even enough. This just brings up a practically blank sidebar. I then need to expand the 'Search property' drop down. Finally I get a needlessly scrolling list of my sites.
Related Posts
- Monitor page index status with Google Sheets, Apps Script and the Google Search Console API
- Google PageSpeed Insights hates Google Analytics
- Chiroopractoor
- Get an email if your site stops being mobile friendly (no longer available)
- Top 5 reasons to hate the Facebook like button
(Published to the Fediverse as: Google search-for-your-own-verified-sites Console #marketing #google #searchconsole Why do I need to click a hamburger AND drop down a menu to get to a list of verified sites in Google Search Console? )
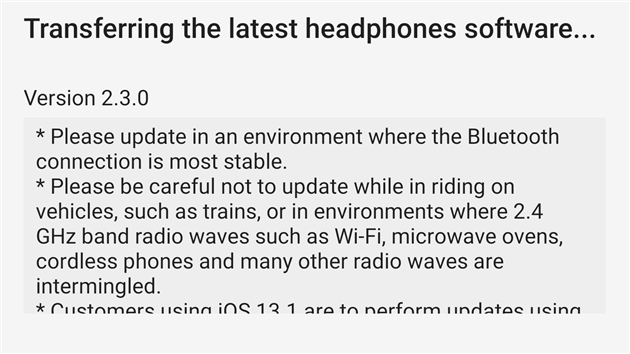
Firmware
"Please be careful not to update while in riding on vehicles, such as trains, or in environments where 2.4 GHz band radio waves such as Wi-Fi, microwave ovens, cordless phones and many other radio waves are intermingled."
It looks like I need to travel to the United States National Radio Quiet Zone in West Virginia to update the firmware in my headphones, and I don't think that's on the cards for several months so I hope the update isn't important.
Nice touch that they gave an example of a vehicle though, that really helps.
Maybe use a checksum Sony?
Related Posts
- Wave
- Securing the Internet of Things
- Surf Scooter
- Baby tech should let everyone sleep
- Sand on Great Highway
(Published to the Fediverse as: Firmware #marketing #sony What is the worst thing that could happen if you updated your headphone firmware on a train? Possibly Sony should invest in checksums. )